Webdesign voor kleurenblinden: 5 praktische tips

Ik hoor het webdesigners en website-eigenaren al zeggen: ‘Waarom zou ik moeite doen voor een handvol kleurengehandicapten?’ Maar dan heb je het fout: het is geen handjevol. 1 op 12 mannen (ja, het is vooral een mannending) is kleurenblind. Stel dat je doelgroep uit twaalf miljoen mannen bestaat, dan hebben we het over een miljoen kleurenblinden. Je webdesign aanpassen aan deze grote groep is dus geen overbodige luxe. Maar hoe doe je zoiets?
Een zwart-witte wereld?
Nee, de meeste kleurenblinden zien wel degelijk kleuren. Ze zien ze alleen iets anders (of minder sterk) dan een niet-kleurenblinde. Daltonisme wordt dit soort kleurenblindheid ook genoemd. Het is vernoemd John Dalton, de eerste persoon ooit die een wetenschappelijk artikel over kleurenblindheid schreef.
Er bestaat ook het zeer zeldzame achromatopsie, waarbij iemand helemaal geen kleuren ziet. Dit komt voor bij 1 op 40.000 mensen. Dit fenomeen laat ik echter buiten dit artikel omdat het inzichten vereist die ik niet heb. Ik ben een daltonist, geen achromatopist.
Binnen de vaker voorkomende vorm van kleurenblindheid onderscheiden we drie soorten:
1. Protanomalie (roodkleurenblindheid)
Volgens webAIM zijn de kegeltjes of de kleurreceptoren in de ogen van mensen die lijden aan protanomalie niet gevoelig voor lange golflengten (de rode kleuren). Voor deze mensen lijken rode tinten donkerder dan de werkelijke tinten en lijken ze meer beige. Groene tinten worden vaak verward met rode tinten. Ikzelf val in deze groep kleurenblinden.
2. Deuteranomalie (groenkleurenblindheid)
Volgens Colormax zijn kegeltjes in de ogen van mensen met deuteranomalie ongevoelig voor groen en nemen de patiënten voornamelijk tinten blauw en geel waar. Hoewel de aandoening min of meer lijkt op protanomalie, zien rode kleuren er bij deze aandoening niet zo donker uit.
3. Tritanomalie (blauwkleurenblindheid)
Tritanomalie wordt gekenmerkt door de afwezigheid van blauwe kegeltjes in de ogen van de patiënten. In het algemeen kunnen groen en blauw in deze toestand door elkaar worden gehaald, en geel kan overkomen als een lichtere tint rood of geheel niet zichtbaar zijn.
Hoe kleurenblinden jouw website zien
Moeilijk leesbare tekstblokken, knoppen die niet opvallen, hyperlinks die het uiterste van je ogen vragen… het zijn slechts enkele moeilijkheden die ik en duizenden andere kleurenblinden ervaren wanneer we over het internet surfen.
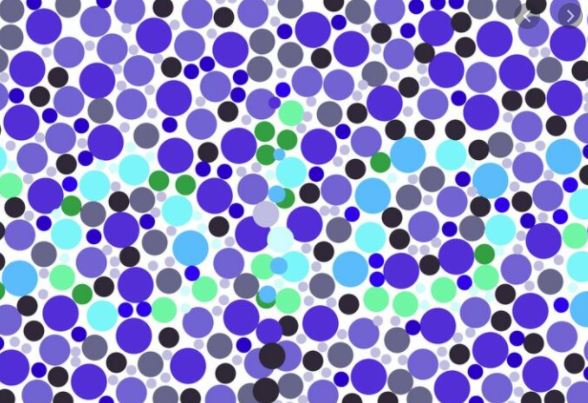
Duidelijke contrasten maken het leven van een kleurenblinde makkelijker. Het verschilt echter per kleurenblinde tussen welke kleuren er extra contrast moet bestaan om iets zichtbaar te maken. Neem bijvoorbeeld onderstaande afbeelding.
Er is mij verteld dat in deze bollen de cijfers 12, 2, 42, 74 en 6 staan. Alleen 12 en 2 kan ik bevestigen. Alle overige moet ik maar geloven. Er zou een songtekst van Pink Floyd in kunnen staan en ik zou het niet zien. Een andere kleurenblinde zal echter misschien de 12 en 2 niet zien, maar de andere getallen wel, of misschien helemaal geen.
De uitdaging bij websites ontwerpen voor kleurenblindheid is dat het moeilijk is om te bepalen wat kleurenblinde gebruikers zien en hoe dat verschilt van wat de gemiddelde gebruiker ziet. En het verschil tussen de verschillende soorten kleurenblindheid voegt alleen maar een extra laag complexiteit toe.
Het zal dus lastig zijn (zo niet onmogelijk) om voor alle kleurenblinden de perfecte website te creëren. Maar zoals we zullen zien, kun je wél een aantal tips toepassen waar een groot deel van de kleurenblinden iets aan heeft.
Soms mag je lak hebben aan kleurenblinden
Voordat ik met de tips van start ga, wil ik benadrukken dat het in sommige gevallen helemaal oké is om geen rekening te houden met kleurenblinden. Ja, dat klinkt raar uit de mond van een kleurenblinde. Toch is het zo.
Stel dat je je website voorziet van bonte achtergrondkleuren. Het maakt eigenlijk niets uit of een kleurenblinde die tinten wel of niet uit elkaar kan houden – zolang je op die achtergrond maar geen informatie plaatst waar de kleurenblinde bezoeker iets mee moet doen. Zoals een tekst om te lezen, een knop om op te klikken, of een diagram waaruit informatie te halen is. Eigenlijk moet je gewoon alles dat iets moet communiceren wél op een neutrale of meer contrasterende achtergrond zetten.
Lees ook: 10 online designtrends voor 2021
Tips voor een kleurenblindenvriendelijk webdesign
Pas deze adviezen toe en je zal websites maken die een stuk gebruiksvriendelijker zijn voor kleurenblinden.
1. Vermijd bepaalde kleurencombinaties
Sommige kleurencombinaties zijn moeilijk voor kleurenblinde personen en moeten daarom in je ontwerpen worden weggelaten. De site wearecolorblind.com (een Nederlands initiatief overigens) biedt veel inzichten in het ontwerpen voor kleurenblinden en heeft verschillende kleurencombinaties ongeschikt geacht voor deze personen. Enkele daarvan zijn groen en zwart, groen en grijs, blauw en grijs, lichtgroen en geel, groen en blauw, blauw en paars, groen en bruin en groen en rood.
De tool van ColorOracle simuleert en laat in real-time zien hoe mensen met kleurenblindheid het internet zien. Deze tool kan handig zijn bij het maken van je websiteontwerpen.
2. Gebruik grote contrasten
Kleurenblinde mensen kunnen verschillen in helderheid, verzadiging en tint, evenals contrast waarnemen. Webdesigners kunnen dit in hun voordeel gebruiken, aangezien veel kleurenblinden een ontwerp beter begrijpen met heldere kleuren dan met vage kleuren die de neiging hebben om in elkaar over te lopen.
Op de website van GoMedia vond ik een artikel over het belang van contrasten. De schrijver van het artikel, William Beachy, geeft de volgende twee afbeeldingen ter illustratie. Boven een voorbeeld van slecht contrast, onder een voorbeeld van goed contrast.
Websites ontwerpen voor kleurenblinden
Bron: Gomedia.com
Websites ontwerpen kleurenblinden
Bron: Gomedia.com
Het bovenste voorbeeld is zelfs voor niet-kleurenblinden onprettig aan de ogen. Voor iemand die wél kleurenblind is, kan het zo goed als onmogelijk zijn om zulke kleurcombinaties te ontcijferen.
Een ander voorbeeld van goede kleurcontrasten noemt wearecolorblind.com in hun blogartikel over WordFeud, een online woordspel dat gebaseerd is op Scrabble. Dit spelletje maakt gebruik van vakjes in vier kleuren die door het gros van de kleurenblinden goed onderscheiden kunnen worden. Voor hen die desondanks problemen hebben met de kleuren, staat de waarde van ieder blokje ook nog eens als tweeletterige code aangegeven.
Screenshot van het spel WordFeud.
Bron: Wearecolorblind.com
Heb je een ontwerp gemaakt en wil je testen of een kleurcombinatie goed leesbaar zal zijn voor kleurenblinden? Zet je ontwerp in grijstinten en kijk of de letters nog steeds goed zichtbaar zijn.
3. Gebruik dikkere lijnen
Mijn vriendin verbaast zich er nog steeds over dat ik de ene keer wel een groene tekst op een rode achtergrond kan lezen, en de andere keer niet. Dat heeft te maken met de ‘massa’ van datgene wat ik lees: als ik het kan lezen, staat de groene tekst misschien op billboardformaat langs de weg. Als ik het niet kan lezen, is het groene tekstje op een postzegel gepriegeld.
In dit voorbeeld zullen veel mensen met een lichte vorm van kleurenblindheid zich herkennen. Wij, de kleurenblinden van deze planeet, zijn vaak in staat om een kleur te zien als er voldoende massa van is. Daarom zullen we de kleur van een dunne lijn niet kunnen identificeren, maar lukt dat wel wanneer die lijn vele malen zo dik is.
Beter nog is het om niet alleen kleuren, maar ook texturen te gebruiken. Vooral in infographics en op kaarten kan textuur naast kleur worden gebruikt om onderscheid te maken tussen talloze objecten.
4. Pas zowel kleuren als symbolen toe
In een perfecte wereld zouden alle webpagina’s zo worden ontworpen dat alle informatie die met kleur wordt overgebracht, ook zonder kleur die begrepen kan worden, bijvoorbeeld uit context of middels symbolen.
Als we al één ding uit dit artikel geleerd hebben, is het dat je niet alleen op kleur mag vertrouwen om een boodschap over te brengen. Kleurenblindheid kan bijvoorbeeld iemands vermogen aantasten om veelvoorkomende rode foutmeldingen te ontcijferen, zoals ‘pas op’, ‘waarschuwing’ en ‘slecht’.
Voeg daarom als ontwerper naast kleurgecodeerde tekst symbolen toe om de boodschap over te brengen. Of simpeler nog: vermeld gewoon in tekst wat er met een kleur bedoeld wordt. Een goed voorbeeld hiervan is de webshop van het kledingmerk Gap. Zij laten niet alleen de kleur zien, maar schrijven er ook expliciet bij welke tint het is. Dat is nog eens shoppingparadijs voor kleurenblinden!
Een andere optie om aan kleurenblinden duidelijk te maken welke website-elementen interactief zijn, is door een niet op kleur gebaseerde visuele verandering te gebruiken. We zijn bijvoorbeeld gewend aan knoppen die van kleur veranderen wanneer je er met de muis over gaat, maar waarom zou je de knop niet een dikke rand geven op het moment dat je er met de cursor boven zweeft? Door het uiterlijk van knoppen te veranderen, vallen ze op en zien kleurenblinde gebruikers sneller dat ze aanklikbaar zijn.
Wil je meer lezen over het belang van knoppen in de gebruikerservaring? Ik schreef er al eens een artikel over.
5. Maak hyperlinks overduidelijk
Deze week was ik teksten aan het schrijven voor een nieuwe website die mijn collega had ontworpen. In het belang van zowel de SEO als de UX bracht ik, zoals altijd, rijkelijk interne links aan. Toen ik de teksten echter teruglas op de website, zag ik geen enkele hyperlink!
“Zeg eens, Floor”, zei ik tegen mijn collega, “wat is er met alle links gebeurd die in de teksten hadden moeten staan?”
“Die staan er gewoon”, antwoordde ze verbaasd.
Wat was het geval? Ze had de hyperlinks een bordeauxrode kleur gegeven. Kleine letters in bordeauxrood tussen nauwelijks contrasterende zwarte letters? Oei, daar konden mijn kleurenblinde oogjes niet mee overweg.
Vervolgens voegde Floor een dunne onderstreping toe aan elke hyperlink. Als bij een mirakel verschenen aanklikbare tekstdelen voor mijn ogen! Zonder de onderstreping is de tekst ‘de begrafenisondernemer’ voor mij niet herkenbaar als link in de onderstaande afbeelding.
Webdesign kleurenblinden
Maak hyperlinks overduidelijk, of je loopt het risico dat een deel van je websitebezoekers nooit zal weten dat ze op die plekken kunnen klikken.
Meer tips over webdesign voor kleurenblinden?
Voilà, dat was mijn lijst met tips over websiteontwerp voor kleurenblinden. En dan te bedenken dat ik zelf niet eens een webdesigner ben! (Copywriting is mijn stiel.) Maar ik denk dat het meer dan gerechtvaardigd is dat ik deze tips met je deelde. Ik ben dan wel geen ontwerper, maar op het vlak van protanomalie kun je me een ervaringsdeskundige noemen.


